| この記事のランク | |
|---|---|
| 読む時間 | 5分 |
| 重要度 | |
ブログサイトは多数の記事があり、関連性がある記事ももちろん複数存在していると思います。
そんなとき、関連記事同士のリンクをつないでいるでしょうか?
関連記事だけでなく、ブログサイト内で設置されるリンクは、SEOでも大きな効果をもたらしているのです。
そこで今回は、ブログサイトで行いたい内部リンクの構築について、詳しくご紹介します。
 ななと
ななとTwitter(@nanato_hukugyou)でも情報発信していますので、
フォローいただけると嬉しいです!
内部リンクとは?


そのため、ブログ記事の一覧ページで、2ページ目へ移動するためのリンクも、内部リンクに該当します。
また、同じリンクであっても、別のサイトへ移動するものは「外部リンク」といわれており、明確な違いがあります。
今回の記事でご紹介するのは、同じサイト内での内部リンクについてとなるため、間違えないように注意してください。
内部リンクのSEO効果


サイト内のあらゆる場所で見かける内部リンクですが、SEOの面でも大きな効果をもたらしています。
一体どのような効果があるのでしょうか?
検索エンジンが巡回しやすくなる
これは、Googleなどの検索エンジンも同じです。
検索エンジンが内部リンクをたどることで、サイト内のページを早く見つけたり、評価をしたりしやすくなります。
更新頻度が高くページが多いブログサイトでは特に、検索エンジンが新しい記事を早く発見できる内部リンクは重要です。
関連ページがわかりやすくなる
ユーザーに対してももちろんですが、検索エンジンに対しても関連ページを伝えることが可能です。
検索エンジンは、リンクされている数が多ければそれだけ重要なページであると認識します。
重要性が高いページへの内部リンクは、積極的に設置すると良いでしょう。
ユーザーの滞在時間が増える
知りたいと思う情報がすぐ見つからなければ、ユーザーがサイトを離れてしまうかもしれません。
しかし、内部リンクが適切に設置されていれば、読みたい記事をすぐに見つけることができます。
読みたい記事が見つかれば、ユーザーもいろいろな記事を読んでくれるはずです。
ユーザーがすぐに離れてしまうブログと、いろいろな記事が読んでもらえるブログであれば、どちらの評価が高いでしょうか?
もちろん、いろいろな記事が読んでもらえるブログです。
こうしてユーザーの滞在時間が長くなると、検索エンジンからの評価も自然と上がり、SEO対策にもつながります。
内部リンクを設置するポイント


ただリンクを設置するだけでは、SEOのよい効果は得られません。
内部リンクを構築する時は、次のような点に注意してリンクを設置しましょう。
URLは正規化をする
リンクを設置する時に使用するURLは、どのページでも同じURLを使用する必要があります。
検索エンジンは、ページ内容が同じでも、URLが違うと別のページであると判断してしまうからです。
この統一を「URLの正規化」といい、検索エンジンからの評価分散を防ぎます。
特に、下記のようなURLの違いに気を付けてください。
・index.htmlのあり、なし
・wwwのあり、なし
・http://とhttps://
アンカーテキストを最適化する
リンクとなる部分に表示されるテキストを、「アンカーテキスト」と呼びます。
ユーザーだけでなく、検索エンジンにもページ先の記事内容を伝えることができます。
ただし、アンカーテキストが長くなりすぎると、かえってわかりにくい文章になってしまうため注意が必要です。
簡潔でわかりやすい文章を心がけましょう。
画像の場合はalt属性を記述する
内部リンクは、テキストのリンクだけではありません。
画像を使ったバナーであったり、画像そのものにリンクを設置することもあるでしょう。
その場合、アンカーテキストの代わりとして、「画像のalt属性」の記述を行います。
検索エンジンは、画像の情報をこのalt属性から読み取ることがあります。
画像をリンクにする時は、alt属性にテキストで画像の情報を記述しておきましょう。
内部リンクを構築しやすいブログサイトの構成


内部リンクはどこに設置するのが良いのでしょうか?
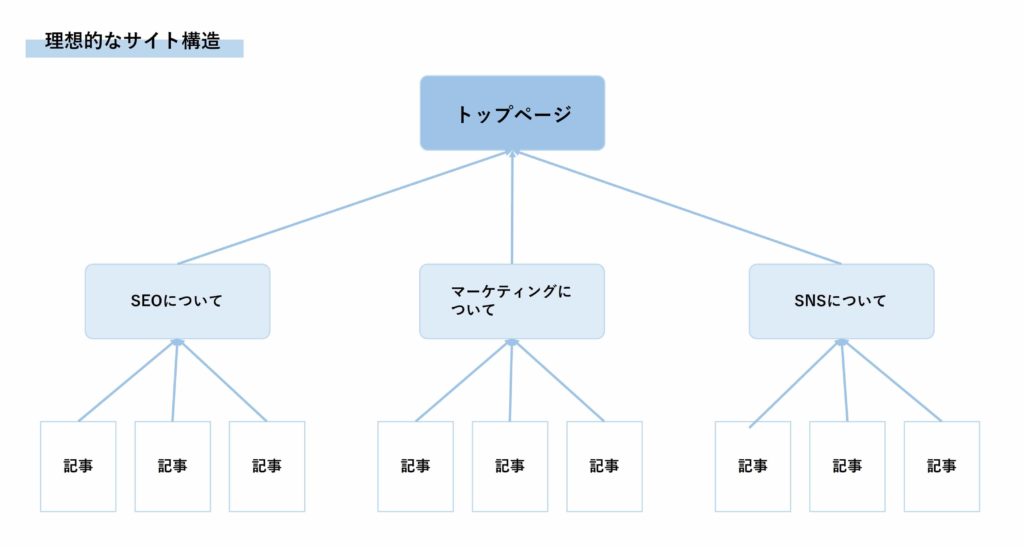
ユーザーや検索エンジンがわかりやすく、自然な内部リンクを構築するためには、ブログサイト全体の構造も重要です。
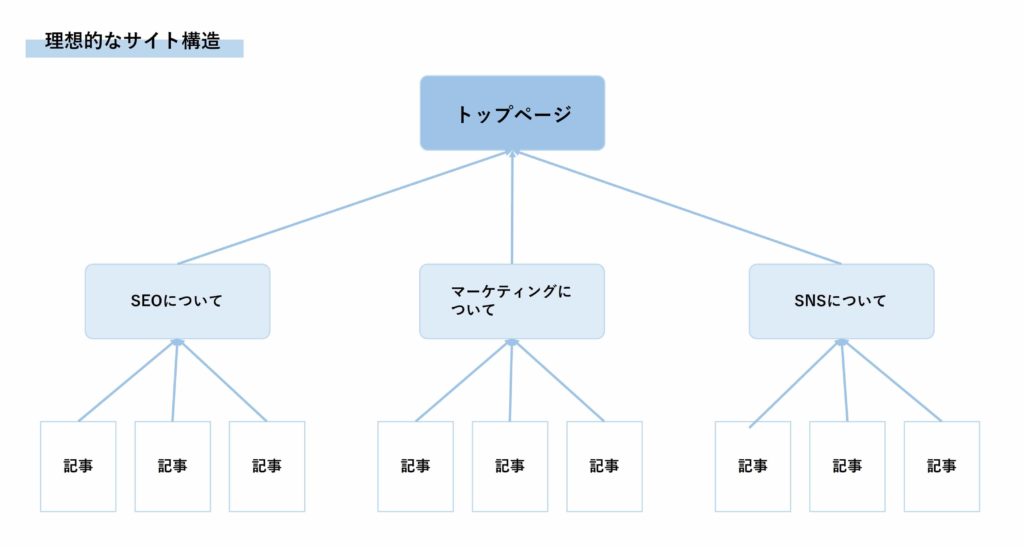
トップページや記事の一覧だけでなく、記事をテーマごとに分類したカテゴリーを用意すると、情報が探しやすくなります。
また、カテゴリーページを作ることで、内部リンクを自然に増やすことも可能です。
最終的に、トップページへ内部リンクが集約する意識で、ピラミッド型のサイト構成にすると、内部リンクも構築しやすくなります。


内部リンクを設置する場所


それでは、ブログサイトの中で内部リンクを設置すると良い場所について、具体的な例を5つご紹介します。
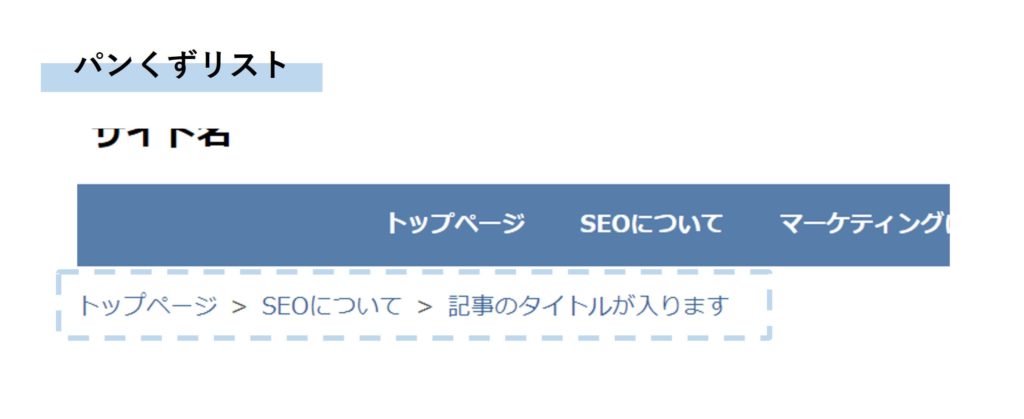
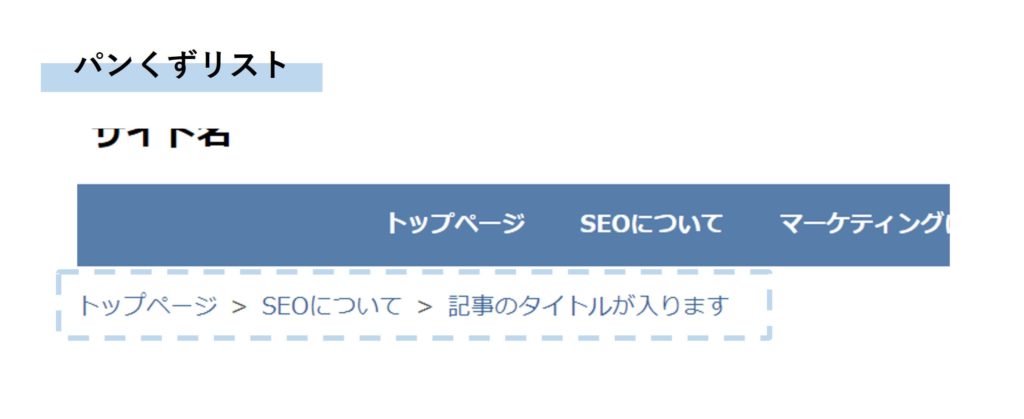
パンくずリスト


一般的にはページの上部に表示されることが多く、トップページからの道順がわかりやすくなっています。
ユーザーや検索エンジンのページ移動に役立つため、パンくずリストにも内部リンクを設置しましょう。
グローバルメニュー
一般的には、ヘッダーとあわせてサイトの上部に表示されています。


ブログサイトでは、このメニューにカテゴリーを表示すると、ユーザーが目的の情報を探しやすくなります。
グローバルメニューのデザインによっては、大カテゴリーだけでなく、子カテゴリーの表示も可能です。
ヘッダー・フッター
特にフッターは、グローバルメニューで表示しなかったページをリンクしておくと、サイト内の移動がしやすくなります。
ヘッダーには、ブログ名やロゴを表示して、トップページへのリンクを設置しておきましょう。
移動が楽になるだけでなく、トップページへのリンクを自然に集めることができます。
記事の本文中
ブログを運営している場合は、すでに設置しているという人がほとんどかもしれませんが、記事の本文中にも内部リンクの設置が可能です。
関連するキーワードが出た時にリンクをしたり、より詳細な内容を書いた記事へのリンクを設置したり、関連性のあるページへのリンクを設置します。
サイトマップ
検索エンジン向けのXMLサイトマップではなく、ユーザー向けのHTMLサイトマップも内部リンクの設置場所です。
グローバルメニューやフッターに表示しきれなかったページを、すべてまとめて表示することで、サイト内のページを見やすく一覧にします。
すべての記事を表示することは難しいかもしれませんが、記事以外のページがあるブログの場合はぜひ作成してみましょう。
内部リンクの設定方法まとめ
サイト内のページ同士をつなぐ内部リンクは、ユーザーにとっても検索エンジンにとっても便利なリンクです。
設置する時のポイントと場所に注意するだけで、SEO対策の効果も得られます。
記事内のリンクであればすぐに見直すこともできるため、この記事を参考にぜひ内部リンクの見直しや設置をはじめてみてはいかがでしょうか?