| この記事のランク | |
|---|---|
| 読む時間 | 5分 |
| 重要度 | |
SEO対策を検討している方は、タイトルタグやメタディスクリプションタグという言葉を聞いたことがあるかもしれません。
しかし、どのように付けるものなのか、どう付けるのが正しいのかわからないという方も多いのではないでしょうか?
今回は、ブログ記事で設定しておきたいHTMLタグについて詳しくご紹介します。
タイトルタグやメタディスクリプションタグだけでなく、SEO対策に必須のタグも多数ご紹介しているので、ぜひ活用してみてください。
 ななと
ななとTwitter(@nanato_hukugyou)でも情報発信していますので、
フォローいただけると嬉しいです!
HTMLタグとは?


まずは、HTMLタグとは何かをご説明します。
一般的なウェブサイトやブログは、このHTMLタグを利用して作られており、コンピューターはHTMLタグを読み取りながらページの内容を理解しています。
このように、コンピューターが読み取るために使用する言語を「マークアップ言語」と呼び、HTMLタグもマークアップ言語の1つです。
しかし、普段ウェブサイトやブログを更新している方であっても、使用したことがないという方もいるのではないでしょうか?
それは、現在普及しているブログ作成ツールが、HTMLタグを直接書かなくても更新ができる仕組みを作っているからです。
今までは、マークアップ言語を使うために高度な専門知識が必要でしたが、HTMLタグを直接書けなくてもサイトが作成できる仕組みが提供されるようになったため、誰でも気軽にウェブサイトやブログが作成できるようになっています。
なぜHTMLタグがSEOで重要なのか


HTMLタグを詳しく知らなくても、ウェブサイトやブログは気軽に作成できるようになりました。
しかし、ウェブサイトやブログでHTMLタグが使われなくなったわけではありません。
今でも、ブラウザはHTMLタグを読み取っていますし、Googleなどの検索エンジンも、同じようにHTMLタグを読み取っています。
検索エンジンがウェブサイトやブログを調査し、内容を確認する時は、必ずHTMLタグを確認して内容を把握しているのです。
そのため、SEO対策でHTMLタグの設定が重要とされています。
ただし、実際にウェブサイトやブログで設定をする時は、使用している作成ツールで簡単に設定できることがほとんどです。
今回は、どのようなHTMLタグが必要で、どのような効果があるのかを覚えるだけで問題ありません。
ご紹介するHTMLタグが、どこで設定できるのかは、自分が使用しているツールで確認してみてください。
ブログで設定したいSEOに必須のHTMLタグ


それでは、ブログ記事で設定しておきたいSEOに必須のHTMLタグを、5つご紹介します。
もちろん、SEO対策として設定できるHTMLタグは他にもありますが、今回は特に重要で設定しやすいものを厳選しました。
タイトルタグ
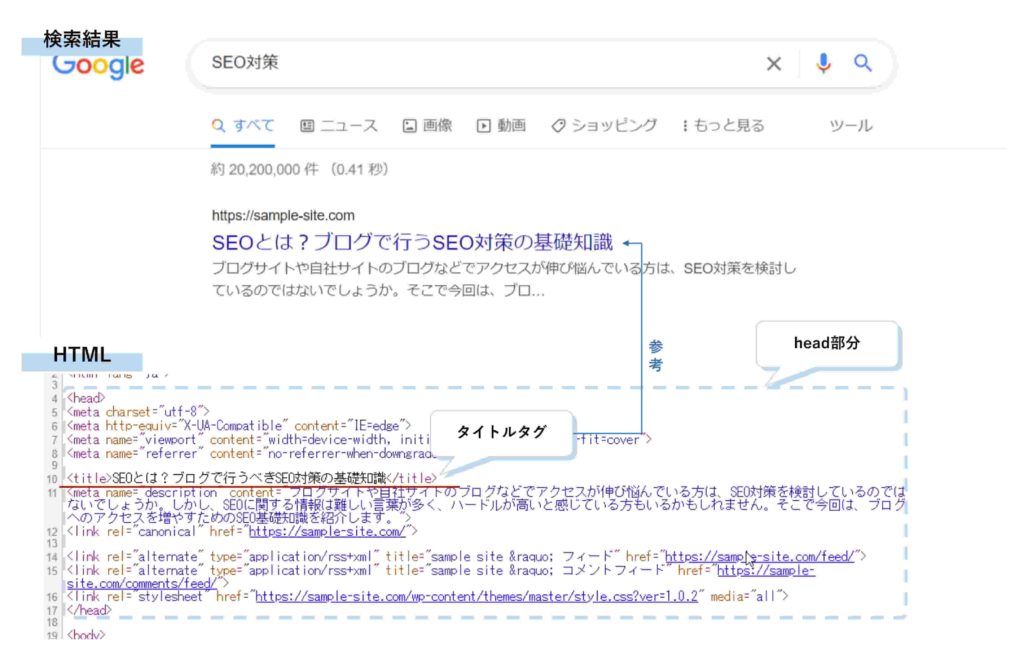
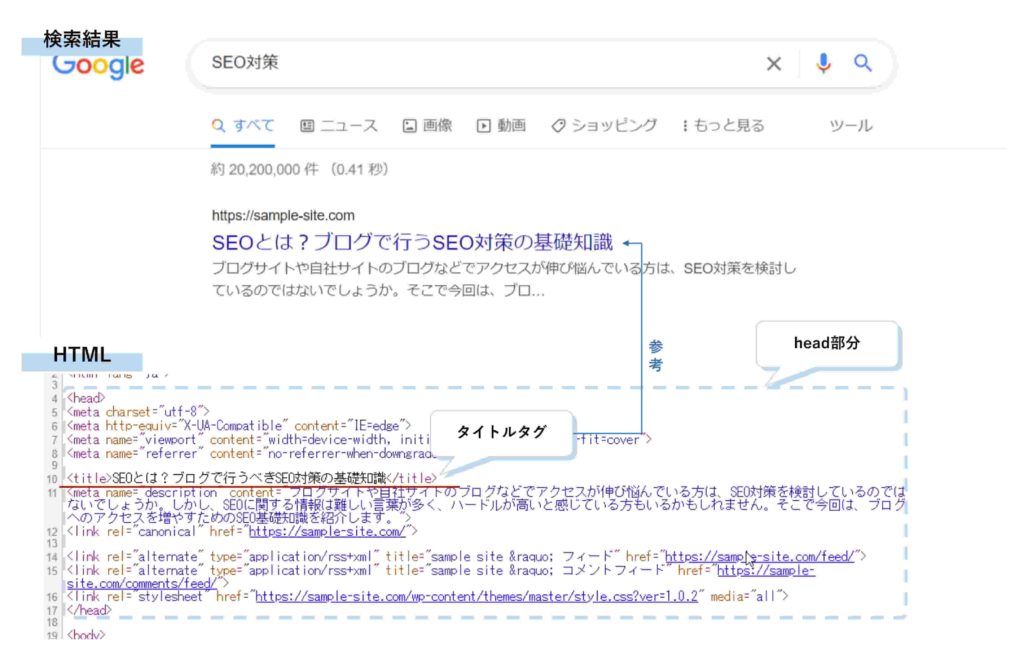
この記事ページにどのような内容が書かれているか、簡単な概要を検索エンジンに伝える役目を持っています。
HTMLタグでは、下記のようにしてタイトルを囲むことで記述します。
<title>こちらに記事タイトル</title>
タイトルタグは、headと呼ばれるコンピューターへ向けた情報のみが集められる場所に記述するため、ユーザーが見るページには表示されません。
しかし、検索結果の一覧のリンクは、このタイトルタグが参考にされているため、ユーザーが見ても理解がしやすいタイトルをつける必要があります。


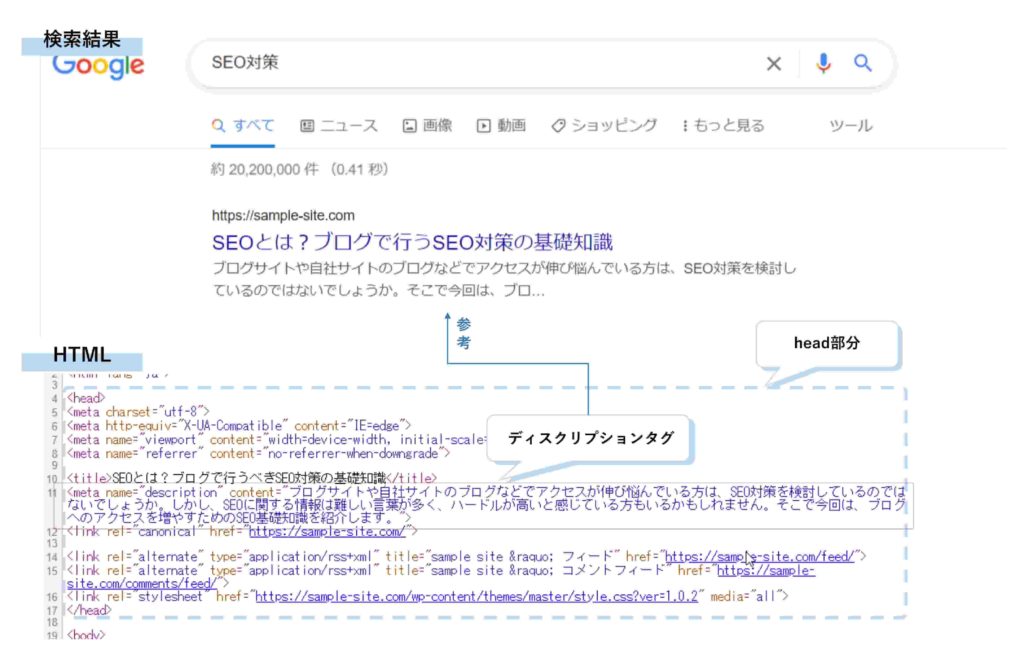
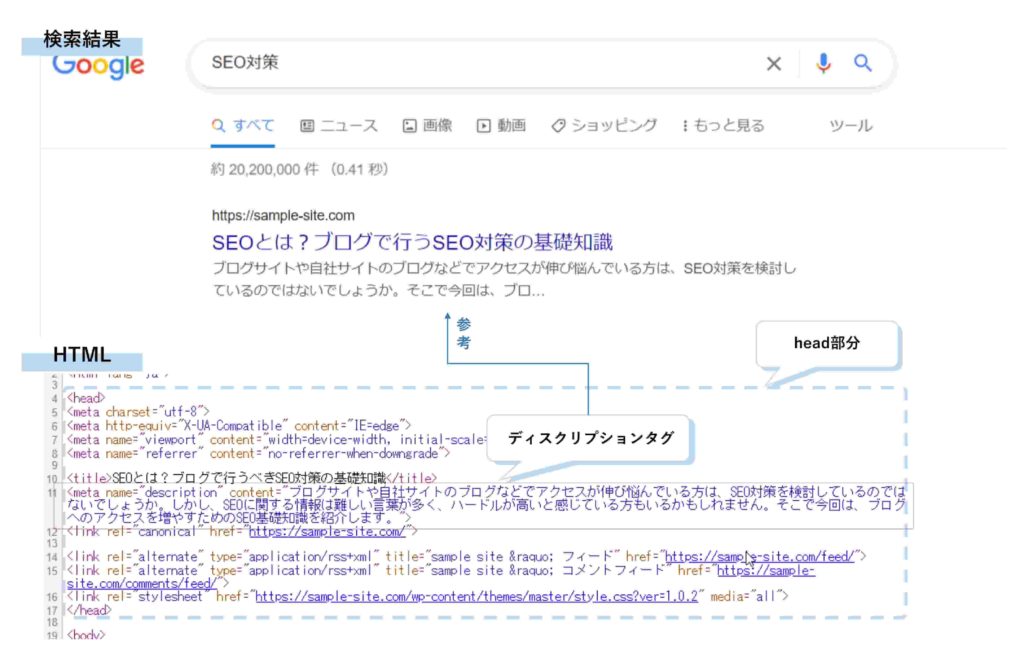
メタディスクリプションタグ
タイトルタグと同様に、メタディスクリプションタグもheadに記述します。
そのため、ユーザーが見るページ内で表示されません。
ですが、こちらも検索結果の一覧で紹介文として表示されることがあるため、ユーザーが見てわかりやすい概要にしておくと良いでしょう。
メタディスクリプションタグは、下記のように記述を行います。
<meta name=”description” content=”こちらに120文字前後のページ概要を記載します。”>


見出しタグ
h1からh6まで用意されており、数字が大きいほど情報が深い見出しに使用します。
設定方法は、使用しているツールごとに異なるため、自分が使用しているツールでは見出しタグをどのように設定するのか、1度確認をしてみてください。
見出しタグは、下記のように記述を行います。
<h1>ここに記事の見出しが入ります</h1>
「見出しタグ」については下記の記事を参考にしてください。


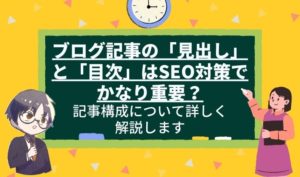
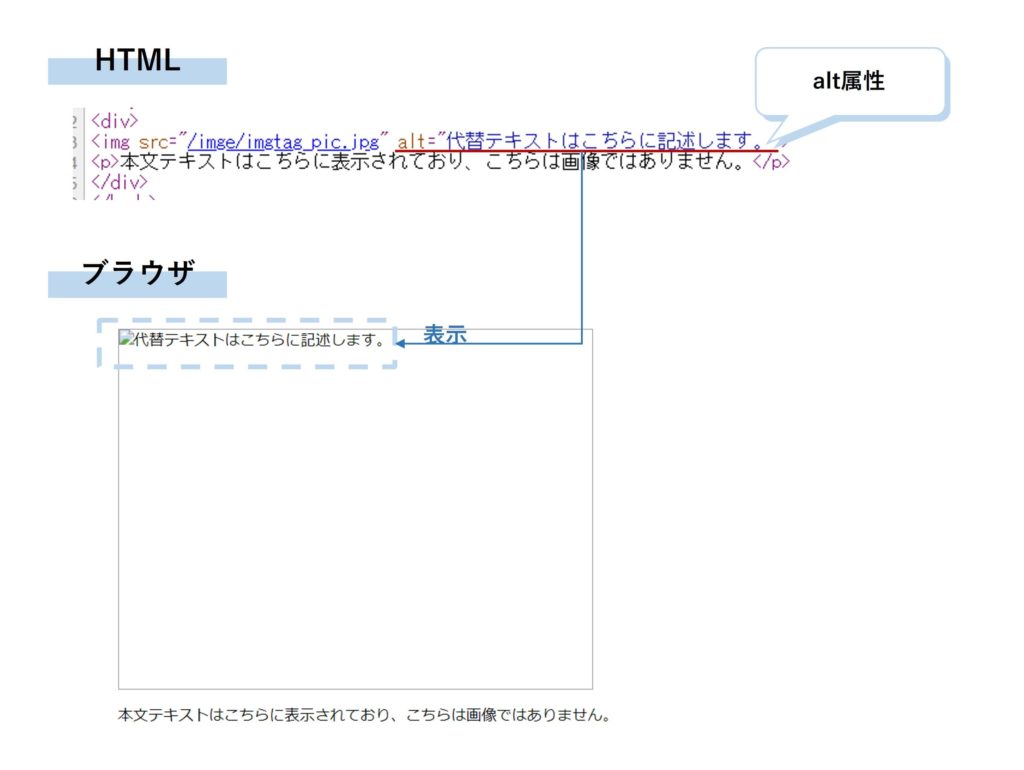
画像のalt属性
画像を表示させる時に使うHTMLタグを、imgタグと呼びます。
alt属性は、画像の代替説明を記述する役割を持ち、何らかの理由で画像が表示されなかった時に、ブラウザで代わりに表示される説明文を記述します。


しかし、画像が見えなかった時のための対策が、なぜSEOに関係するのでしょうか?
それは、検索エンジンが画像の理解のために、alt属性の記述内容を参考にしているからです。
検索エンジンの画像判別能力は向上していますが、完璧に画像を理解できるわけではありません。
そのため、テキストとして記述されているalt属性を、画像理解のために利用しています。
検索エンジンに画像の内容を正しく伝えられるよう、画像のalt属性も忘れず記述するようにしましょう。
リンクタグ
関連記事の紹介など、プログ記事でもリンクを設置する機会は多いと思いますが、リンクタグを設置する時にSEOを意識しているでしょうか?
リンク部分に表示される文章のことを、アンカーテキストと呼びます。
このアンカーテキストは、ユーザーだけでなく、検索エンジンにとってもリンク先の情報を示す大切な情報の1つです。
アンカーテキストは「こちら」などの曖昧な表記ではなく、リンク先の情報がわかる文章にするよう心がけましょう。
ブログ記事のタイトルタグ設定ポイント


それでは、実際にHTMLタグの設定で気を付けるポイントをご紹介します。
今回は、HTMLタグの中でも、検索結果に表示されやすいタイトルタグの設定ポイントを確認しましょう。
対策キーワードを入れる
タイトルタグには、必ず対策キーワードを入れるようにしましょう。
タイトルタグは、記事内容の概要がわかる部分です。
この概要に対策キーワードが入っていなければ、対策キーワードと記事内容の関連性を検索エンジンに伝えることができません。
ブログ記事だけでなく、ページのタイトルを設定するときは、必ず対策キーワードを入れて作成をします。
30文字以内で作成する
スマホなどの小さな画面でも読みやすいように、タイトルタグは短く簡潔に記述しましょう。
2022年10月現在、Googleの検索結果では、全角30文字以内であれば、省略されずに表示される可能性が高くなっています。
しかし、全角30文字以内であれば必ず表示されるというわけではありません。
途切れてしまってもいいように、重要な情報や対策キーワードは、なるべく全角25文字以内に含めておくようにしましょう。
参考:https://lucy.ne.jp/bazubu/tite-tag-42241.html
また、2022年現在での情報を掲載している複数サイトからの情報と、実際に検索結果で文字数を10件ほど計測した結果から、平均値で上記を記載しています。
記事の概要がわかるようにする
タイトルタグは、記事の概要がわかりやすい文章で設定しましょう。
対策キーワードを入れることも重要ですが、関連性のあるキーワードを並べるだけだったり、情報を無理に入れすぎてしまうと、どのような記事なのかユーザーが判断できません。
検索結果で省略されずに表示されるためにも、タイトルタグは短くわかりやすい内容で設定することをおすすめします。
ブログ記事のSEOで必須のHTMLタグについてまとめ
ブログ記事で設定しておきたいHTMLタグと、タイトルタグの設定ポイントについてご紹介しました。
HTMLタグは、検索結果の一覧で表示されることもあるため、ユーザーにとっても重要な情報です。
検索エンジンへ適切な情報を伝えるためだけではなく、ユーザーに最適な情報を届けるためにも、HTMLタグの設定は適切に行いましょう。