| この記事のランク | |
|---|---|
| 読む時間 | 5分 |
| 重要度 | |
ブログサイトのようにページが多いサイトは、サイトマップの作成が推奨されています。
しかし、サイトマップはどのように設置すればよいかわからない、という方も多いのではないでしょうか?
聞いたことはあるけれど、詳しく知らないという方もいるかもしれません。
そこで今回は、サイトマップについて、作成方法から設置方法まで詳しくご紹介します。
 ななと
ななとTwitter(@nanato_hukugyou)でも情報発信していますので、
フォローいただけると嬉しいです!
サイトマップとは?
マップという名の通り、サイトの地図のような存在です。
地図があれば、検索エンジンやユーザーはサイトを閲覧する時に、行きたいページへ行きやすくなります。
しかし、検索エンジンとユーザーが見るサイトマップは、同じものではありません。
XMLサイトマップ
検索エンジンが見るサイトマップは、「XMLサイトマップ」と呼ばれるサイトマップです。
このサイトマップには、ページの重要度や更新頻度などの情報も記載可能です。


HTMLサイトマップ
ユーザーが見るサイトマップは、「HTMLサイトマップ」と呼ばれるサイトマップです。
XMLサイトマップとは違い、ユーザーが見える位置にリンクが設置されています。
HTMLサイトマップは、ユーザーが見やすいように、表示のデザインを整えているものがほとんどです。


サイトマップはどんな時に必要か
XMLサイトマップとHTMLサイトマップは、それぞれどのような時に使うのでしょうか?
ブログサイトに設置をした方が良いのかどうかも確認しましょう。
XMLサイトマップが必要になる例
XMLサイトマップは、Googleなどの検索エンジンが、サイトの中を巡回する時に使うものです。
そのため、検索エンジンに見つけてもらいたいページがある、という場合に必要となります。
例えば、ブログサイトのように新しい記事ページが追加されるサイトや、ページ数が多く構造が複雑なサイトなどは、XMLサイトマップがあるとよいでしょう。
検索エンジンがサイトを巡回しやすくなると、SEOでの評価も受けやすくなります。
SEO対策としても、ページ数が多いブログサイトでは、XMLサイトマップの導入がおすすめです。
HTMLサイトマップが必要になる例
HTMLサイトマップは、ユーザーが行きたいページを見つけたり、迷った時に参考にするページです。
ただし、ブログサイトのように新しいページが常に増える場合は、HTMLサイトマップに書くページを選定する必要があるでしょう。
HTMLサイトマップは、あくまでもサイトでページを探しやすくするものです。
記事のカテゴリーページを並べたり、検索できるページへのリンクを設置したりといった工夫で、見やすく使いやすいサイトマップにできます。
サイトマップが必要ないサイトの例
すべてのサイトにサイトマップが必要かというと、そうではありません。
サイトのどのページにも迷うことなく移動できるのであれば、サイトマップを使う機会がないためです。
ページ数が少ないサイトであれば、グローバルメニューやフッターですべてのページへリンクが設置できます。
内部リンクのみでサイトの中が巡回できるサイトは、XMLサイトマップもHTMLサイトマップも、無理に設置する必要はありません。
サイトマップの作成方法
HTMLサイトマップは、他のページと同じようにHTMLとCSSで作成できます。
では、XMLサイトマップはどうやって作成するのでしょうか?
ここでは、XMLサイトマップの作成方法をご紹介します。
1度覚えれば誰でも簡単に作成ができるため、導入を検討している方はぜひ参考にしてみてください。
XML形式でサイトマップファイルを作成する
XMLは、タグでまとめることで、文章に意味を持たせることができる言語です。
似たような言語としてHTMLがありますが、こちらはWebサイト専門のマークアップ言語になります。
XMLはWebサイト専用ではないため、より自由度が高い点が特徴です。
それでは、XMLサイトマップは何で作成したらいいのかというと、パソコンのメモ帳やテキストエディターで作成できます。
メモ帳やテキストエディターを使い、サイトマップに入れたいページ情報をすべて記載したら、「.xml」の拡張子で保存をしましょう。
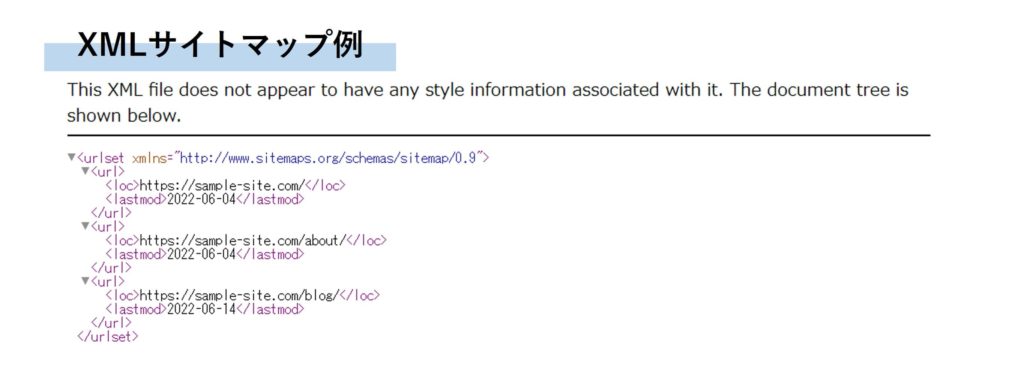
ページ情報は、下記のようなタグを使ってリスト化して記載します。
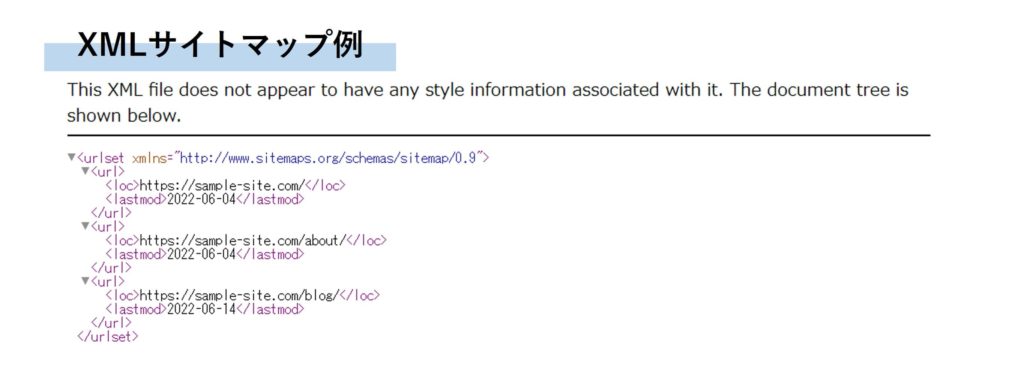
XMLサイトマップの記述例:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>
引用元:https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap
内容を詳しく見ていきましょう。
<?xml version=”1.0″ encoding=”UTF-8″?>
このテキストがXMLで書かれていることを宣言するタグです。
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9“>~</urlset>
サイトマップを表す方法を明記するタグです。XMLサイトマップを作成する場合は、この書き方で統一されています。
このタグの中で、サイトのページをリスト化していきます。
<url>~</url>
1つのページに対する情報のまとまりです。「このまとまりはURLに関する情報が記載されている」という意味を持っています。
<loc>http://www.example.com/foo.html</loc>
実際のURLを記述する場所です。
<lastmod>2018-06-04</lastmod>
このページの最終更新日を記載する場所です。
上記の他にも、ページの重要度や更新頻度を記載するタグも用意されています。
XMLサイトマップを保存する時は、文字コードにも注意が必要です。
XMLはUTF-8というコードを使用しなければならないため、保存する際は文字コードに気をつけましょう。
複数のサイトマップを活用する
Googleの検索エンジンは、URLが50,000、ファイルのサイズが50MBを超えると正しくサイトマップを読み取れません。
そのため、1つのXMLファイルに記載する量が多くなる場合は、複数のサイトマップに分割して作成しましょう。
複数に分割したサイトマップは、「インデックスファイル」というXMLファイルにまとめて記載をしておきます。
インデックスファイルの記述例:
<?xml version=”1.0″ encoding=”UTF-8″?>
<sitemapindex xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<sitemap>
<loc>http://www.example.com/sitemap1.xml.gz</loc>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap2.xml.gz</loc>
</sitemap>
</sitemap>
</sitemapindex>
引用元:https://developers.google.com/search/docs/crawling-indexing/sitemaps/large-sitemaps
基本的な書き方は変わりませんが、サイトマップに関する情報を記述するため、<url>~</url>ではなく、<sitemap>~</sitemap>を利用します。
また、サイトマップのファイルサイズが大きい場合は、Gzip形式で圧縮が可能です。
ファイルサイズが大きくなってしまいサーバーへの負荷がかかる場合は、圧縮も有効活用しましょう。
プラグインやツールを利用して作る
ここまで、メモ帳やテキストエディターを利用して作る方法をご紹介しました。
しかし、ブログサイトのように日々更新されるサイトでは、URL追加していくだけでも大変な作業となってしまいます。
そんな時は、サイトを管理しているCMSで、XMLサイトマップを自動で作成できるサービスがないか、探してみましょう。
例えばWordPressの場合、投稿ページで記事を投稿すると、サイトマップも自動で更新される仕組みが組み込まれています。
他にも、更新する内容がカスタマイズできるプラグインなど、あらゆるサイトマップ作成ツールが提供されているため、使いやすいものを探してみてください。
サイトマップの設置方法
サイトマップファイルを作成したら、サイトに設置して、検索エンジンに向けて公開する必要があります。
サイトと同じサーバーにアップロード
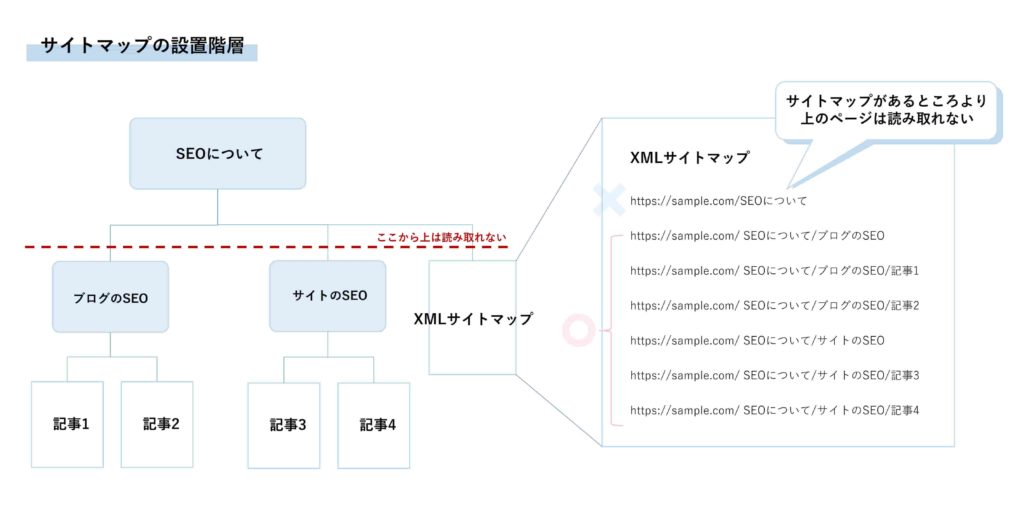
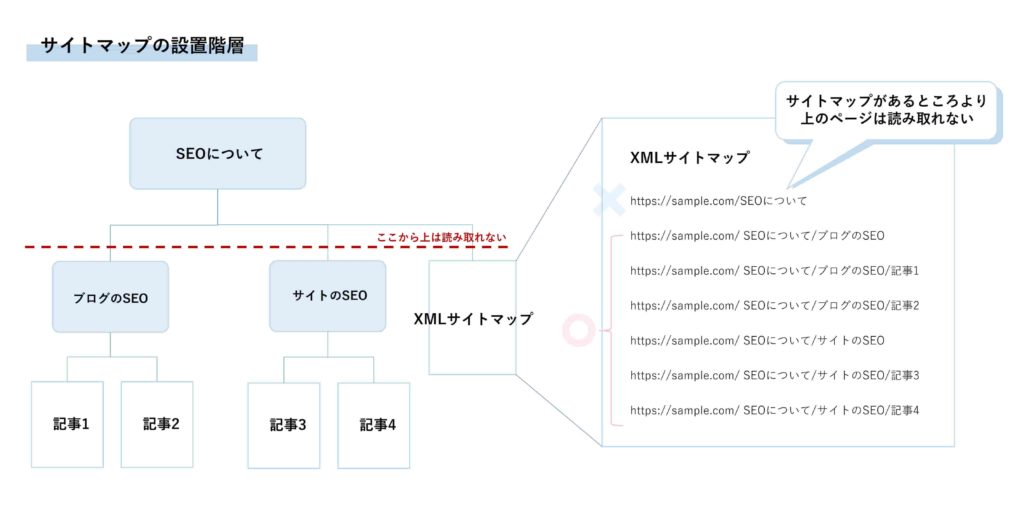
サイトマップは、検索エンジンが正しく読み取れる場所へアップロードしましょう。
実は、サイトマップ内に、サイトマップがアップされている場所より上の階層にあるURLが書かれていても、認知されません。
そのため、サイトマップ内に記述されているURLと同じ、もしくはそれより上の階層にアップロードする必要があります。


なお、プラグインやCMSの機能を使って作成した場合は、最初からサーバー内でサイトマップが作られるため、手動でアップロードする必要はありません。
robot.txtに記述する
サイトマップファイルをサーバーにアップロードしても、検索エンジンがそれに気付かなければ意味がありません。
より早く検索エンジンに気づいてもらうためにも、「robot.txt」にサイトマップの場所を記載しましょう。
このファイルには、検索エンジンに向けて見てほしくないページやサイトの注意事項などを書くことができます。
このrobot.txtにサイトマップの場所を記述して、検索エンジンが発見しやすくしておきましょう。
robot.txtでの記述例:
User-agent: Googlebot
Disallow: /nogooglebot/
User-agent: *
Allow: /
Sitemap: http://www.example.com/sitemap.xml
引用元:https://developers.google.com/search/docs/crawling-indexing/robots/create-robots-txt
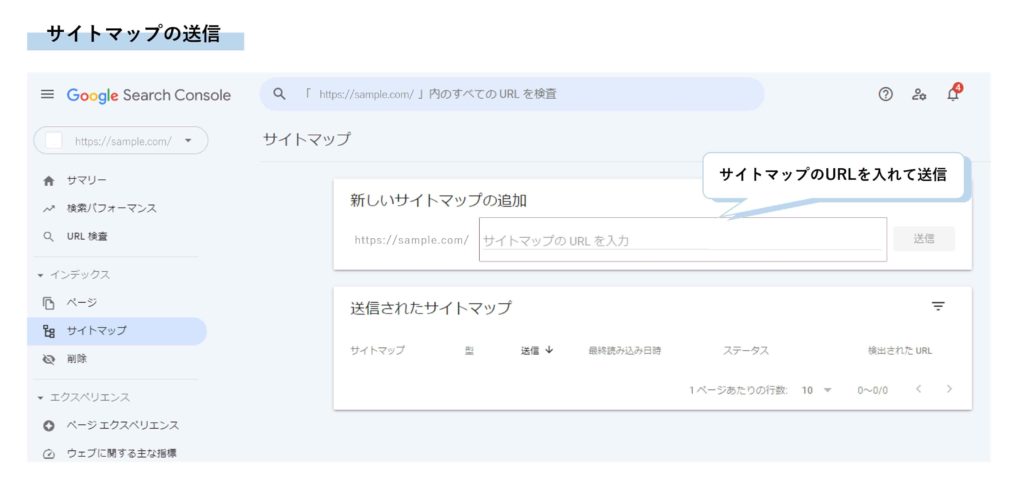
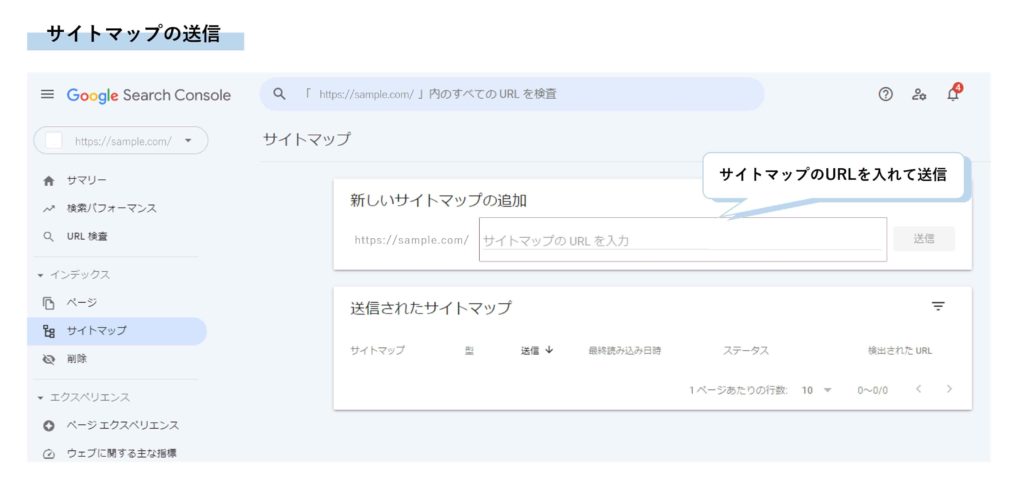
サーチコンソールでGoogleに知らせる
Googleの検索エンジンに対しては、サーチコンソールを利用すれば、直接サイトマップの位置を知らせることができます。
サーチコンソール内にあるサイトマップレポートでは、サイトマップのURLをGoogleに送信できます。
サイトマップの存在をいち早く知らせたい場合は、こちらもぜひ活用してみてください。


サイトマップの作成と設置方法のまとめ
XMLサイトマップやHTMLサイトマップがあると、検索エンジンやユーザーはサイトを巡回しやすくなります。
特に、ブログサイトのように記事ページが追加されるサイトは、サイトマップの存在が欠かせません。
新しい記事ページが見つかりやすくなることで、SEOでの評価も受けやすくなります。
まだ自分のブログサイトでサイトマップを導入していないという方は、ぜひサイトマップの導入を検討してみてください。