| この記事のランク | |
|---|---|
| 読む時間 | 5分 |
| 重要度 | |
ブログ記事などの文章を作成する時に使用する「見出し」ですが、SEOにも有効であるということはご存知でしょうか?
記事作成をする方は、普段何気なく見出しを利用しているかもしれませんが、見出しにタグを設定することで、SEO対策の役割も担ってくれます。
今回は、ブログ記事でSEO対策を行いたいという方向けに、見出しタグをどのようにつけたらSEO対策になるのかご紹介します。
 ななと
ななとTwitter(@nanato_hukugyou)でも情報発信していますので、
フォローいただけると嬉しいです!
見出しタグとは?


見出しタグを設置することで、Googleなどの検索エンジンが、記事の内容と構成をすばやく把握できるようになります。
検索エンジンから正しい評価を得るためにも、見出しタグは重要なタグです。
ブログ記事で見出しをつける時は、必ず見出しタグを設定しておくようにしましょう。
見出しタグは、<h1>から<h6>までの数字を使って表記し、見出し文を挟む形で使用します。
タグの使用例:
<h1>ここにまとまりのタイトルが入ります</h1>
目次は必要?
見出しをリストにして本文前に設置することで、記事の目次としても使用できます。
それでは、目次はブログ記事に必要なのでしょうか?
目次は、見出しを一覧にして読むことができるため、記事の概要をすばやく把握するために便利です。
目次に各見出しへジャンプできるリンクを設置しておくと、自分が読みたい場所へ自由に移動できるため、ユーザーの利便性も向上します。
また、Googleなどの検索エンジンも目次を参考にしているため、見出しとあわせて設置しておくと良いでしょう。
見出しタグの使い方


そのため、適切な方法で使用しなければ記事の構成が崩れてしまい、Googleに正しい情報を伝えることができません。
見出しタグを使う時は、下記のような点に注意してタグを付けるようにしましょう。
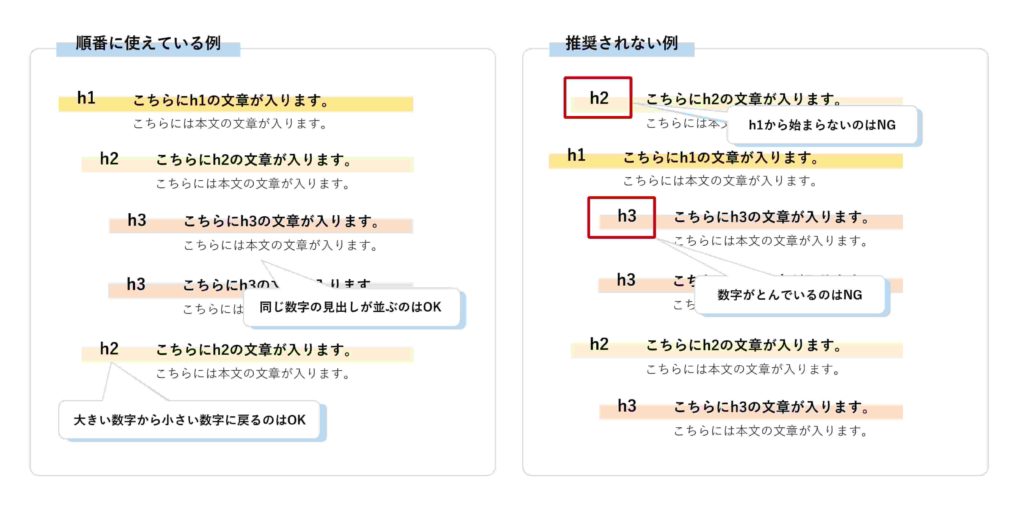
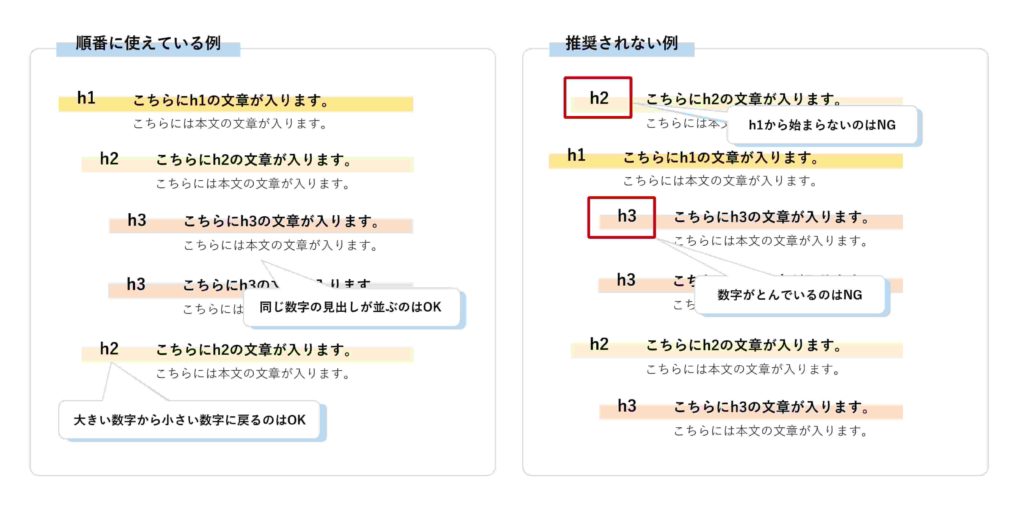
タグの順番を守る
見出しタグは記事の構成を表すタグです。
そのため、順番通りに使用しなければ、構成を正しく把握できません。
見出しタグの数字は情報の深さを示すため、順番を守って使用するようにしましょう。


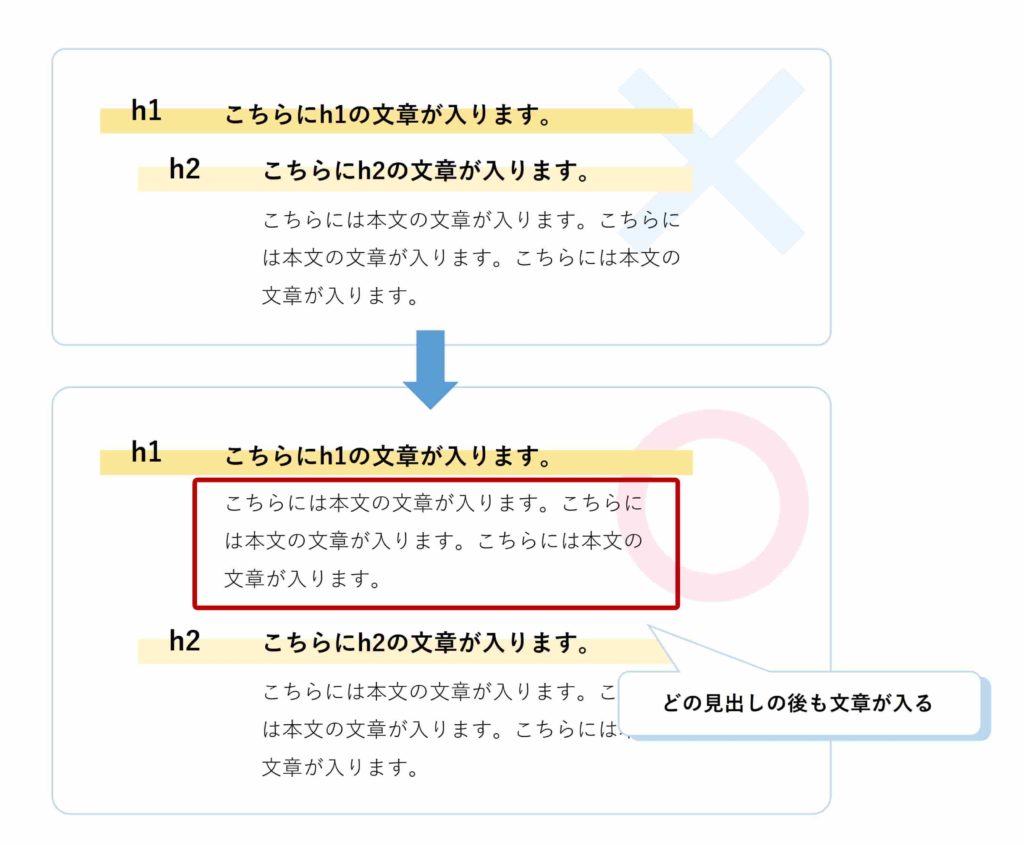
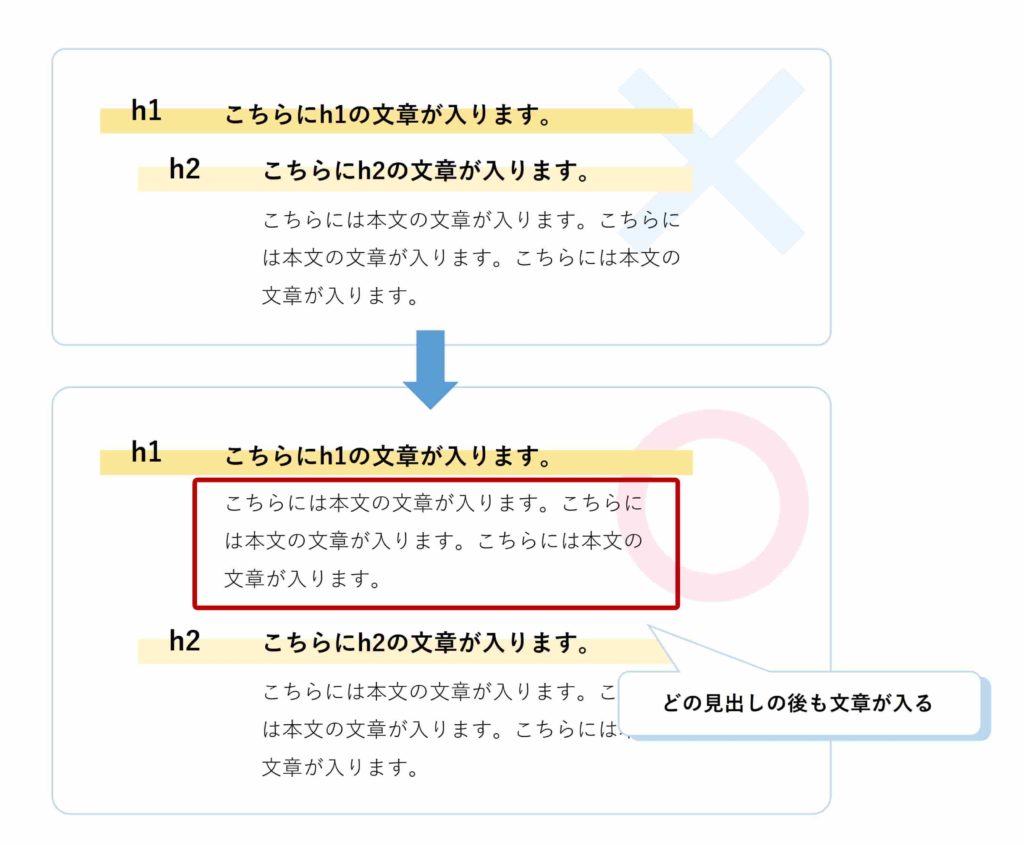
見出しタグのすぐ後に文章を入れる
見出しは、あくまでも文章のまとまりにつけられるタイトルです。


h1は記事1つにつき1回のみ使うようにする
見出しタグの中でも、h1は一番はじめに使用されるタグです。
記事内にある情報の全体の見出しとも言えるタグのため、通常は記事タイトルに使用されます。
1つの記事で複数のタイトルをつけることはないため、h1は1記事で1つだけ使うことが望ましいとされています。
タイトルタグを設置しているため重複するのでは?と考える方もいるかもしれません。
しかし、タイトルタグはユーザーに見えていない情報のため、記事内には表示されません。
h1は、ユーザーが閲覧する記事のタイトルとして、本文の中で使用しましょう。
デザインのために見出しタグを使用しない
HTMLで見出しタグを使用すると、ブラウザがデフォルトのデザインを設定してくれます。
また、CSSで見やすいデザインにできるため、目立たせることが可能です。
しかし、文章を目立たせるためだけに見出しタグを使用してしまうと、本来の見出しとしての意味と異なってしまいます。
見出しタグを使うメリット


見出しタグの使い方をご紹介しましたが、なぜ見出しタグを使用する必要があるのでしょうか?
見出しタグを利用することで、SEOの効果以外にもさまざまなメリットがあります。
ここでは、見出しタグを使うことで得られるメリットを3つご紹介します。
文章が読みやすくなる
ブログ記事のような長い文章は、区切りがないと非常に読みにくい文章になってしまいます。
その区切りの役割を持つのが見出しタグです。
見出しタグを適度に入れることで文章が読みやすくなり、ユーザーの負担を軽減できます。
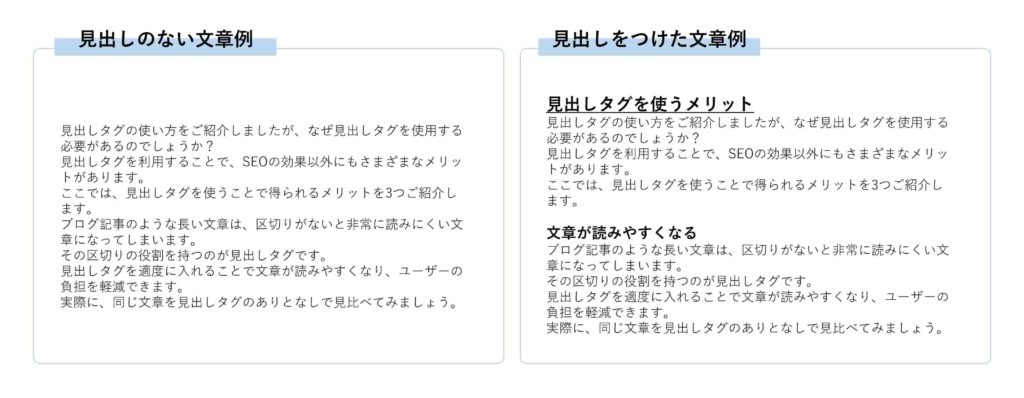
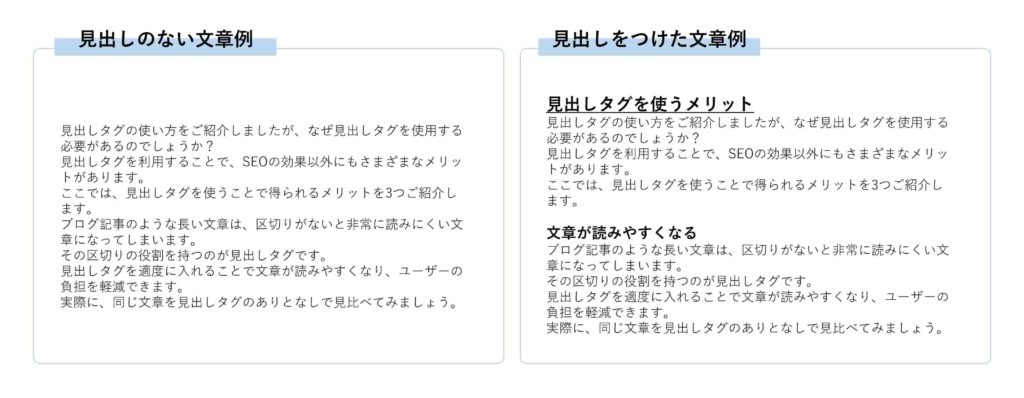
実際に、同じ文章を見出しタグのありとなしで見比べてみましょう。


このように、同じ文章であったとしても、見出しで区切りをつけると読みやすくなるというメリットがあります。
内容が理解しやすくなる
見出しは、文章を情報ごとにまとめる役目をもっています。
そのため、見出しタグをつけることで、文章が読みやすくなるだけでなく、内容も理解しやすくなります。
情報が関連していても、違う話題を続けて書いてしまうと、内容を理解するまでに時間がかかってしまいます。
そこで、見出しタグを使って情報の区切りをわかりやすくしておきましょう。
ユーザーが話題の切り替わりを視覚的に判断できるようになり、内容も理解しやすくなります。
必要な情報だけを読むことができる
見出しを目次としてリストアップすることで、ユーザーは記事のすべてを読まなくても、概要が把握できます。
ユーザーは、必ずしも記事の情報すべてを必要としているわけではありません。
記事の中の、特定の情報のみがほしいという場合もあります。
その時に、見出しタグへリンクされた目次があれば、ユーザーは必要としている情報にすぐ移動できます。
ユーザーの利便性を向上させる点も、見出しタグを利用するメリットの1つです。
見出しタグの付け方と記事の構成方法
それでは、見出しタグはどのようなタイミングで付けるものなのでしょうか?
記事の構成とも直結する見出しの付け方と見出しタグの設置タイミングについて、手順を簡単にご紹介します。
テーマやキーワードに沿って情報を書き出す
まず、記事のテーマやキーワードに沿って、書きたい情報をざっくりと書き出していきます。
この時は見出しや文章は気にせず、情報を箇条書きする形でも構いません。
実際に、検索エンジンでキーワードを検索して、関連するキーワードなどを調査しながら情報を収集しましょう。
情報を分類してまとめる
書きたい情報が集まったら、同じ話題ごとに内容を分類して精査していきます。
必要ないものや、テーマから外れているものがないかなどを確認をしながら、箇条書きにした情報をまとめていきましょう。
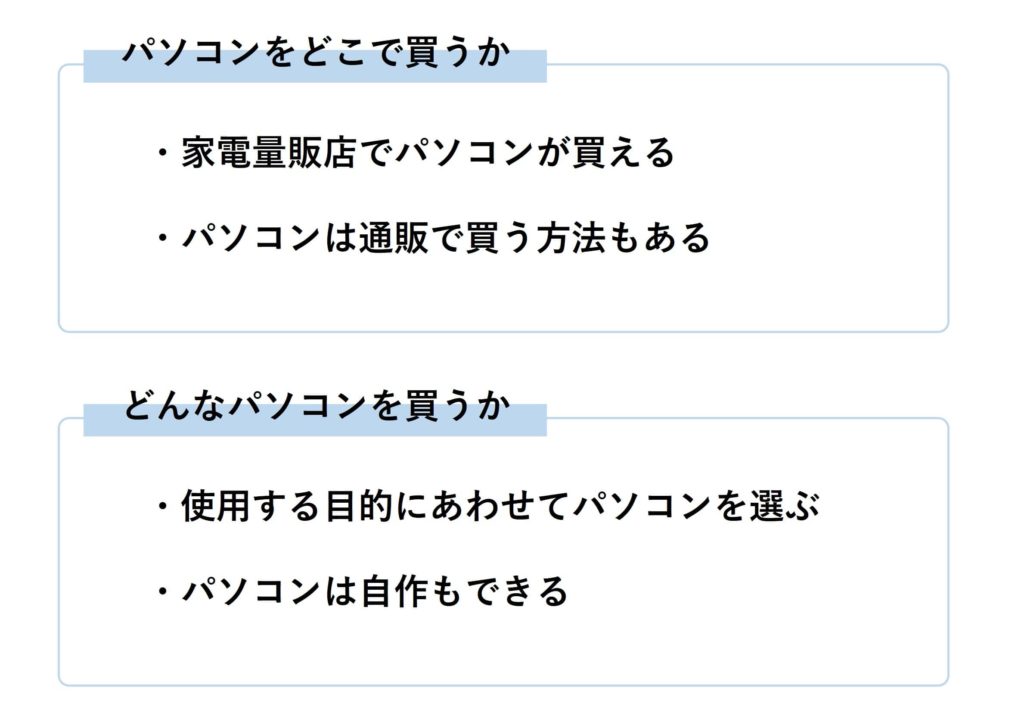
・家電量販店でパソコンが買える
・使用する目的にあわせてパソコンを選ぶ
・パソコンは通販で買う方法もある
・パソコンは自作もできる
といった情報を分類してまとめてみます。
すべて同じテーマではありますが、「パソコンをどこで買うか」と「どんなパソコンを買うか」という2種類に分類できます。


まとめた情報を組み立てる
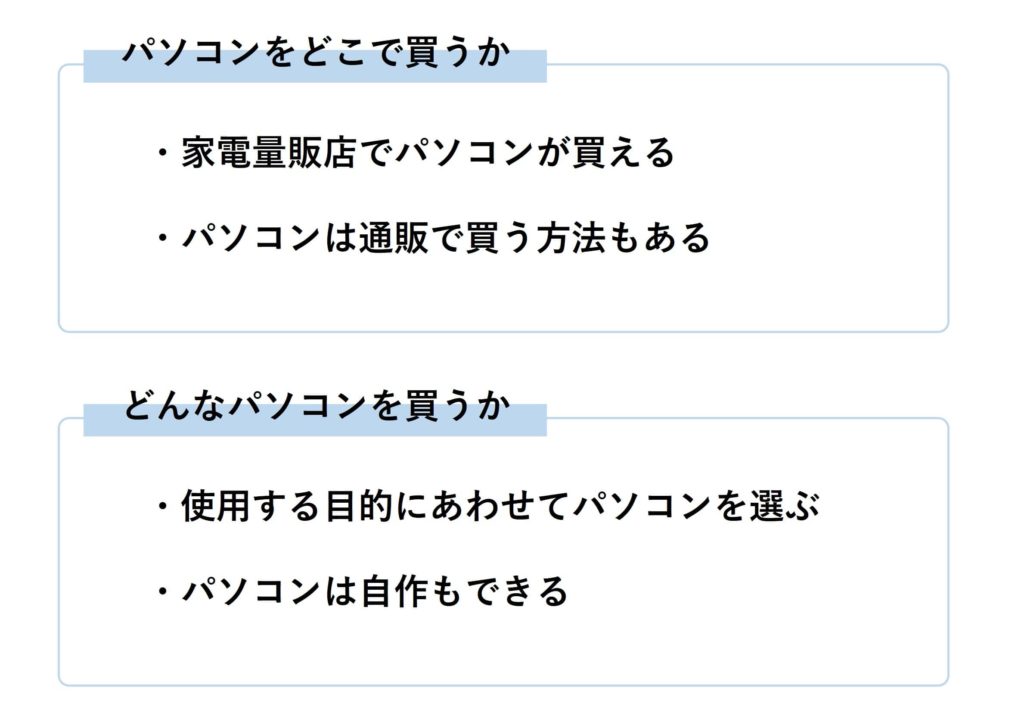
情報を分類したら、説明する流れを考えながら、記事に入れる順番を決めて情報を並べ替えていきます。
先程のパソコンの例を使って、実際に並び替えを行ってみましょう。
「パソコンをどこで買うか」と「どんなパソコンを買うか」であれば、パソコンにはどんな種類があるか説明をしてから、どこで買うことができるかを紹介した方が自然です。
このように、分類した情報が理解しやすくなる順番に並べ替えていきます。
組み立てた情報に見出しをつける
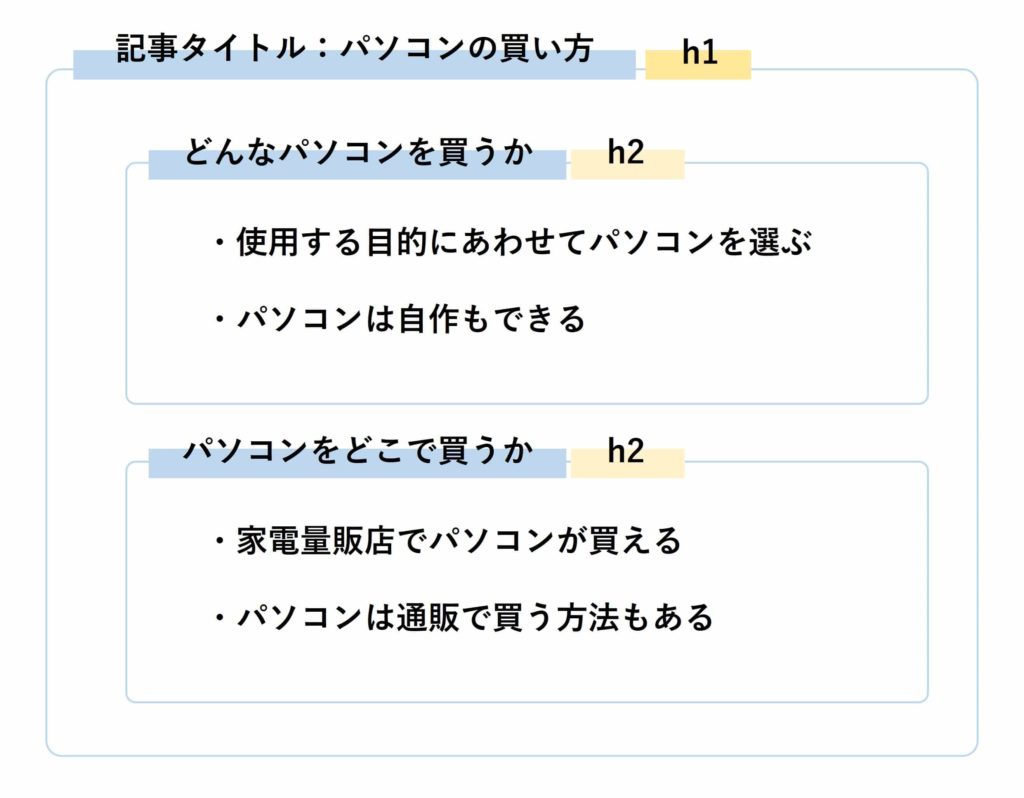
書きたい情報を並べたら、分類ごとにタイトルをつけていきます。
このタイトルが、見出しにあたる部分で、見出しタグを設置する場所です。
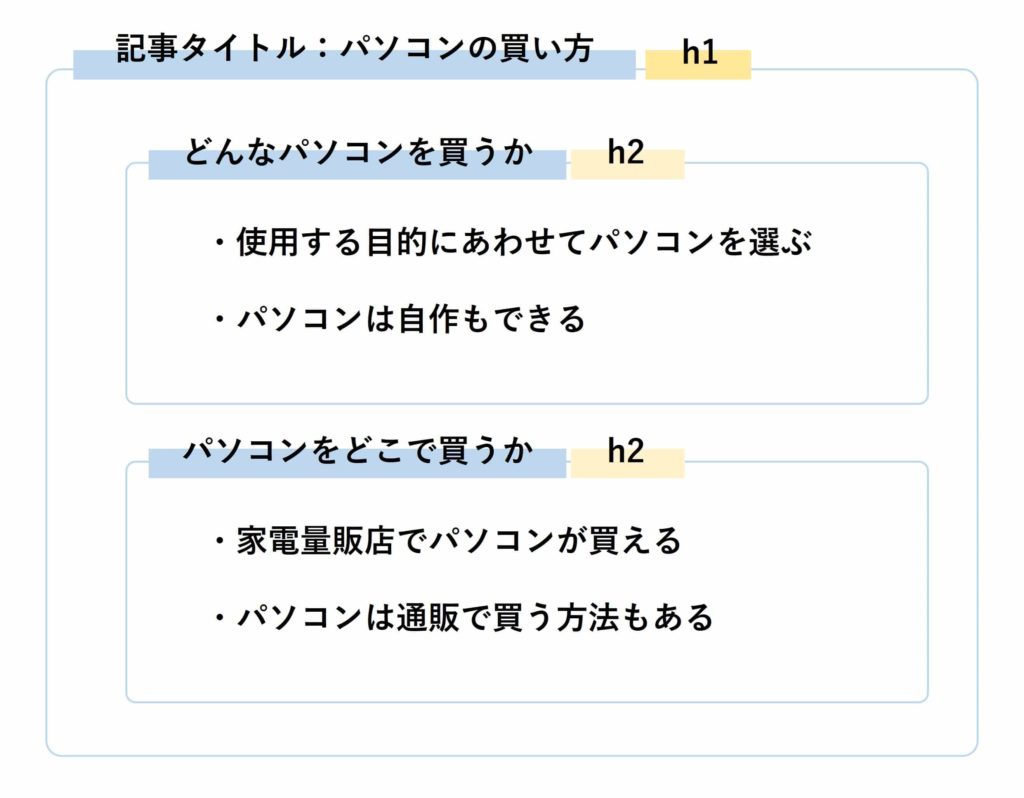
先程の例では、「パソコンをどう買うか」と「パソコンをどこで買うか」と書いた部分が見出しにあたります。
記事のタイトルをh1にする場合は、「パソコンをどう買うか」と「パソコンをどこで買うか」はh2です。


今回の例ではh2までしか書いていませんが、さらに細かく情報を分けていく場合はh3からh6まで使用できます。
見出しタグと目次についてのまとめ
ブログ記事を読みやすくしてくれる見出しタグは、適切に設置することでSEOにも効果があります。
目次として、見出しタグへのリンクを表示しておけば、ユーザーが必要な情報へすばやく移動する手段にもなり便利です。
SEO対策としても重要な役割を持っている見出しタグと目次ですが、ユーザーにとっても読みやすい文章となるように、活用してみてはいかがでしょうか?